
Cara Membuat dan Menggunakan View di CodeIgniter
Diperbaharui 25 Juli 2020 2:15 PMHalu haluuu kembali lagi bersama susantokun kali ini kita akan membahas tentang cara membuat dan menggunakan view di codeigniter. Jika belum membaca tutorial sebelumnya yaitu cara membuat dan menggunakan controller di codeigniter silakan baca terlebih dahulu karena artikel ini adalah lanjutan dari tutorial sebelumnya.
View pada codeigniter berfungsi untuk menampilkan hasil dari program yang telah dibuat, biasanya coding yang digunakan adalah bahasa pemrograman HTML dan CSS.
Bahasa pemrograman html dan css tersebut bisa menggunakan bootstrap, materialize, material-ui dan para sahabatnya untuk media library yang digunakan.
Meskipun biasanya tampilan dari suatu website dibuat dalam format .html, tapi di framework ini tidak masalah jika menggunakan format .php karena biasa memang demikian.
Namun cara membuat dan menggunakan view di codeigniter ini ada sedikit perbedaan, karena kamu harus konfigurasi terlebih dahulu yang bisa dibaca pada artikel konfigurasi awal menggunakan codeigniter.
Cara Membuat dan Menggunakan View di CodeIgniter
1. Buka project ci-3 yang sebelumnya dikerjakan
2. Download library css yang ingin digunakan, disini saya menggunakan bootstrap [ download bootstrap ] dan juga [ download jquery ] karena nanti pasti dibutuhkan.
3. Simpan hasil download tadi ke dalam folder khusus, disini saya membuat folder dengan nama assets (F:\Code\codeigniter\ci-3\assets).
4. Namun biasanya saya membuat folder khusus untuk assets dari library luar dengan nama folder vendor yang isinya seperti bootstrap, adminlte, jquery, datatables, select2, datepicker. Kemudian saya buat juga folder css dan js untuk code tambahan.
Di dalam folder vendor terdapat folder – folder plugin lainnya seperti yang sudah saya jabarkan di atas, sehingga penempatan assets ini lebih rapi dan terlihat indah seindah dirimu sayang.
5. Buat file assets\css\login.css dan masukkan code berikut :
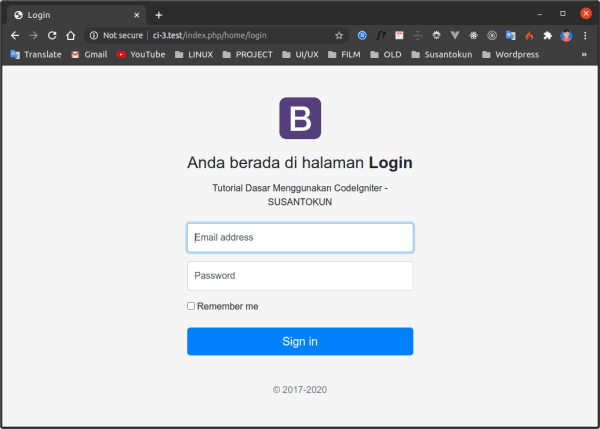
6. Buka application\views\v_login.php dan ubah codingnya menjadi seperti berikut :
Maka kamu sudah berhasil memanggil bootstrap dan jquery yang bisa langsung digunakan untuk proses coding dengan framework css bootstrap dan untuk lengkapnya bisa baca dokumentasi bootstrap pada Get Started Bootstrap.
Sekarang buka http://ci-3.test/index.php/home/login dan hasilnya akan seperti gambar di bawah :

Itulah cara membuat dan menggunakan view di codeigniter yang dapat saya sampaikan, semoga bermanfaat.
Baca Juga Tutorial Dasar Menggunakan CodeIgniter lainnya :
01 : Materi Dasar Menggunakan CodeIgniter
02 : Memulai Membuat Website dengan CodeIgniter
03 : Konfigurasi Awal Menggunakan CodeIgniter
04 : Cara Membuat dan Menggunakan Controller di CodeIgniter
05 : Cara Membuat dan Menggunakan View di CodeIgniter
06 : Cara Membuat dan Menggunakan Model di CodeIgniter